2023.12.2


💙 서비스 명
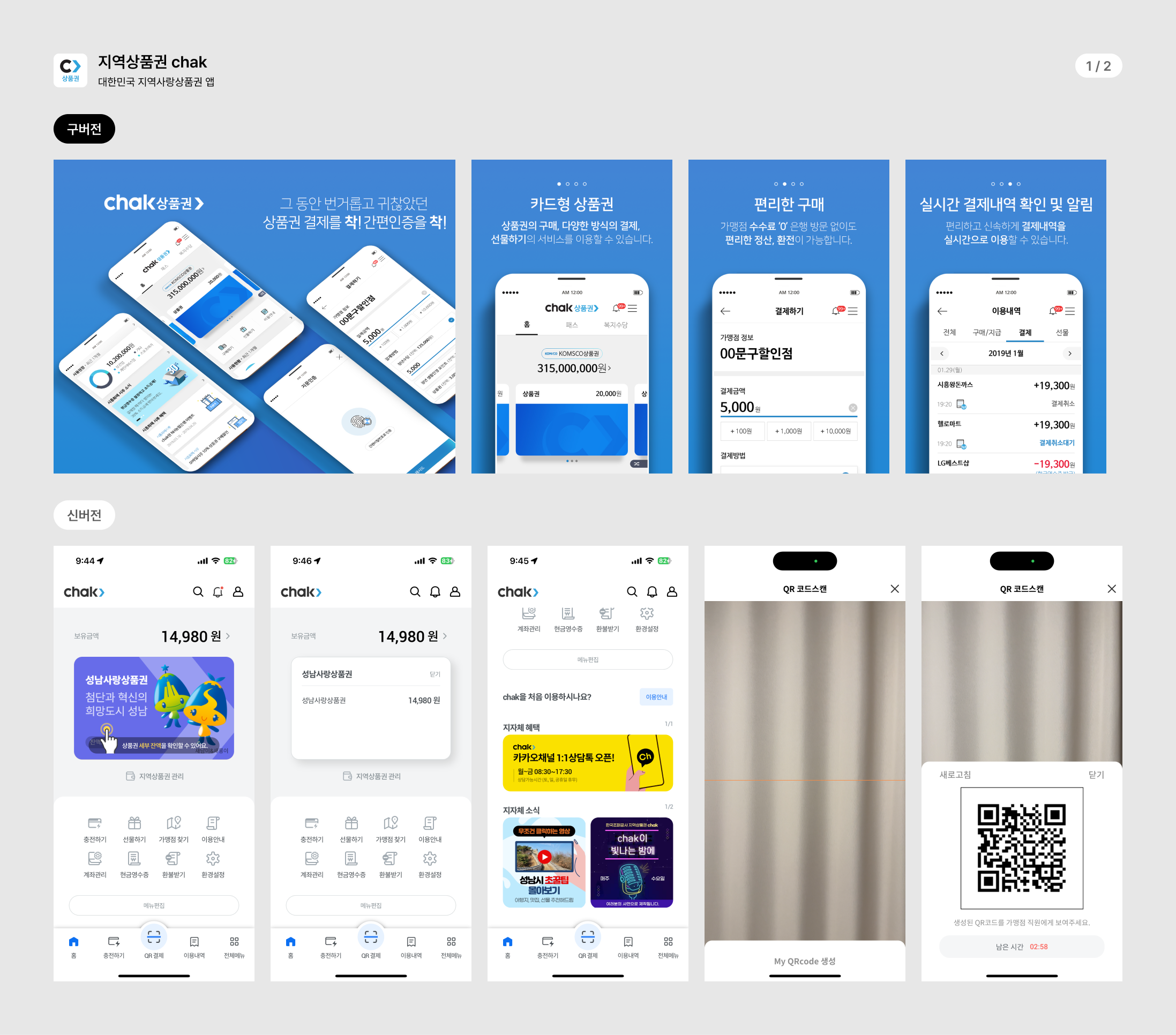
지역상품권 chak
💙 서비스 소개
지역에서 사용할 수 있는 지역상품권을 앱으로 활용할 수 있는 서비스.
들고다니기에 번거롭고 귀찮았던 상품권 결제를 간편 인증을 통해 편하게 활용할 수 있다.
이전에도 있었지만, 최근에 앱이 개편된 김에 한번 짚어볼 겸 둘러보기로 했다.
이전 버전에서는 UI 구성이 간결한 대신 미관상 정돈되어 있다는 느낌은 아니었지만, 개편되면서 보다 정돈되었다.
다만 구버전은 명확하게 구매하기 / 선물하기 / 이용안내가 크게 자리잡고 있어서 어르신들도 사용하기에 불편하지 않았다면 개편된 버전은 기능이 훨씬 많이 추가되었는지 구조가 바뀌고 항목도 많아서 사용하기에 불편해하시는 것을 목격하고, 다양한 연령대의 사용자가 사용하는 서비스일수록 직관적이고 심플한 것이 좋을 것 같다는 배움을 얻었다.
[메인 페이지]
- 보유 금액이 상단에 크게 노출되고, 여러 지역의 지역상품권을 한 앱에서 사용할 수 있기 때문에 지역 상품권을 교체해가면서 활용할 수 있도록 구성되어 있다.
- 나는 한가지만 사용해서 전체 금액과 상품권의 금액이 같은데, 여러가지가 있을 경우 보유금액(전체)가 상단에 노출되고, 각 상품권을 클릭했을 경우 얼마가 남았는지 보이는 구조인 듯.
- 충전하기/선물하기/가맹점 찾기/이용안내/계좌관리/현금영수증/환불받기/환경설정으로 메뉴가 구성되어 있고, 하단 네비게이션바에는 홈/충전하기/QR결제/이용내역/전체메뉴가 있다.
- QR결제를 누르면 기본적으로는 QR코드를 스캔할 수 있는 화면이 나오고, MY QRcode 생성을 누르면 QR이 생성되어서 결제할 수 있다. 네이버 페이나 카카오페이 QR결제와 같은 구조.
[알림창]
상품권 사용내역과 관련된 안내가 나와있고, 해당 알림을 누르면
-결제금액
-푸시알람일시
-현금영수증발급여부
-결제 가맹점
-결제일시
-결제유형
-결제금액
-결제정보
-결제 후 잔액
을 확인할 수 있다.
[고객센터]
이용안내를 통해 어떻게 본 서비스를 활용할 수 있는지를 알 수 있는데, 친절하게 사용방법을 순서대로 안내해둔 페이지를 확인할 수 있음.
[지역상품권을 추가]
하면 각 지역별로 지역 상품권을 추가할 수 있고, 사용하고 싶은 상품권을 주거래로 표시하면 메인에 배치되는 구성인 듯 하다.
[충전하기]
들어가면 계좌등록이 상단에 배치되어 있고, 보유금액과 월 잔여충전한도가 표기되어 있으며, 5천원, 만원, 5만원버튼이 있어서 단위별로 편리하게 추가할 수 있다.
[이용내역]
상품권/정책수당/결제/선물/캐시백/현금영수증으로 나뉘어져있어 각각 확인하고 싶은 내역을 확인할 수 있음.
[마이페이지]
정보변경, 지갑, 계좌관리, 간편비밀번호 재설정, 현금영수증 발급 설정, PC로그인, 가맹점 신청/확인으로 구성됨. 환경설정에선 FACE ID 사용(아이폰), 패턴사용, 화면잠금, 이용정보 알림, 혜택정보 알림을 ON OFF 토글로 설정을 변경할 수 있다.
💙 좋았던 점 (인상 깊었던 점)
- 이전에는 가독성이 좋은 대신 조금 정신이 없었다면 지금은 좀 더 앱이 정돈 된 것 같은 느낌을 준다.
- 지역 상품권의 경우 아무데서나 사용할 수 없고 가맹점에서만 사용할 수 있기 때문에, 해당 상품권을 어디에서 사용할 수 있는지 확인할 수 있도록 가맹점 찾기를 메인 메뉴에 둔 것은 잘 개선된 부분이라고 생각함.
💙 아쉬웠던 부분
다만 위에서 적었던 것처럼 이전버전의 앱을 사용하시던 어르신들의 경우, 복잡해진 앱을 활용하기에 어려울 것 같다.
💙 개선 아이디어
- 맨 처음에 앱을 켰을 때 툴팁을 통해 해당 위치에 기능이 자리잡고 있다는 것을 알려주었으면 어르신들이 사용하실 때 좀 더 편리하지 않았을까 싶다.
- 필요한 기능도 모두 꼭꼭 담아두고, 앱 자체는 좀 더 깔끔해졌다고 하지만 사용하는 사람이 복잡하다고 느낀다면 개선의 필요성이 있다고 생각함.
- 깔끔하기만 하지 않고 활용하기에도 편리한 앱 구성이 얼마나 어려운지 다시한번 깨닫는다. 디자인을 구성하는 과정에서 텍스트나 그레이의 레벨도 참 중요한 것 같음.
'UXUI 스터디 > 2023' 카테고리의 다른 글
| [아티클 리뷰] 네이버 페이가 ‘원’한 것 (0) | 2024.04.14 |
|---|---|
| [아티클 리뷰] 당신이 몰랐던 네이버 지도의 비밀 (0) | 2024.04.14 |
| [서비스 리뷰] 네이버 (앱 개편 살펴보기) (2) (0) | 2024.04.07 |
| [서비스 리뷰] 네이버 (앱 개편 살펴보기) (1) (1) | 2024.04.07 |
| [앱 리뷰] 영화 앱 3종 비교 (CGV, 롯데시네마, 메가박스) (4) (0) | 2024.03.30 |



